AE螺旋动态文字设计教程
更新时间:2021年04月02日10时33分 来源:传智教育 浏览次数:
- 图文教程
-
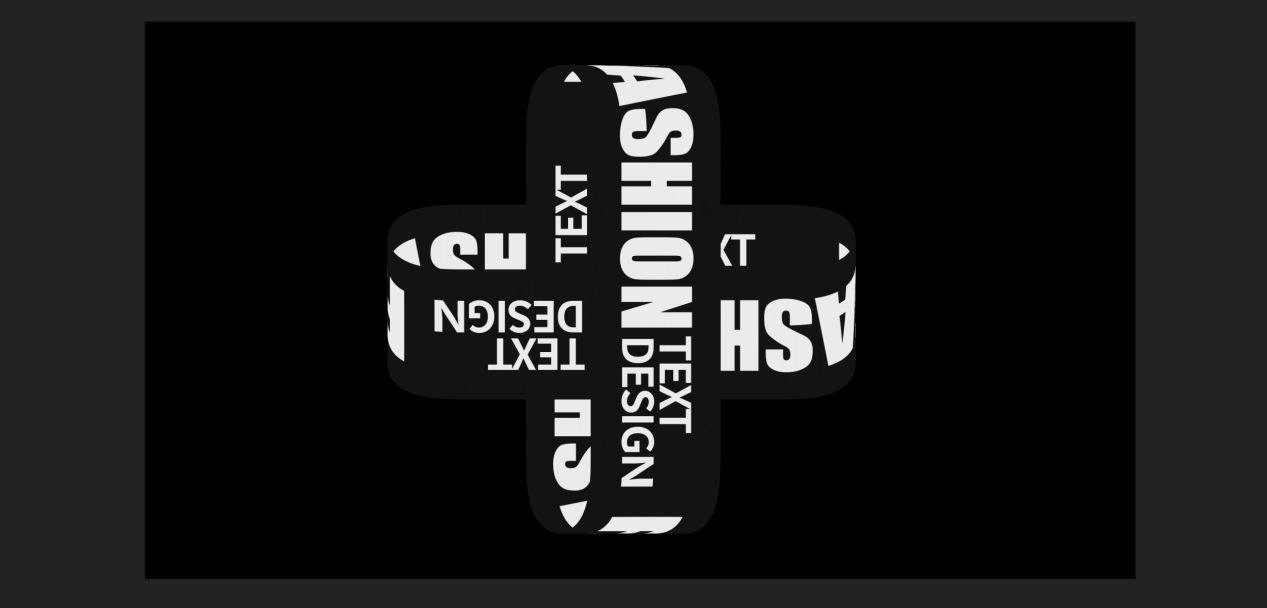
效果图
本文将通过AE软件制作螺旋动态效果,视频教学,并附图文教程,手把手教你实现如下效果。

【获取全套设计教程,加QQ:435946716】
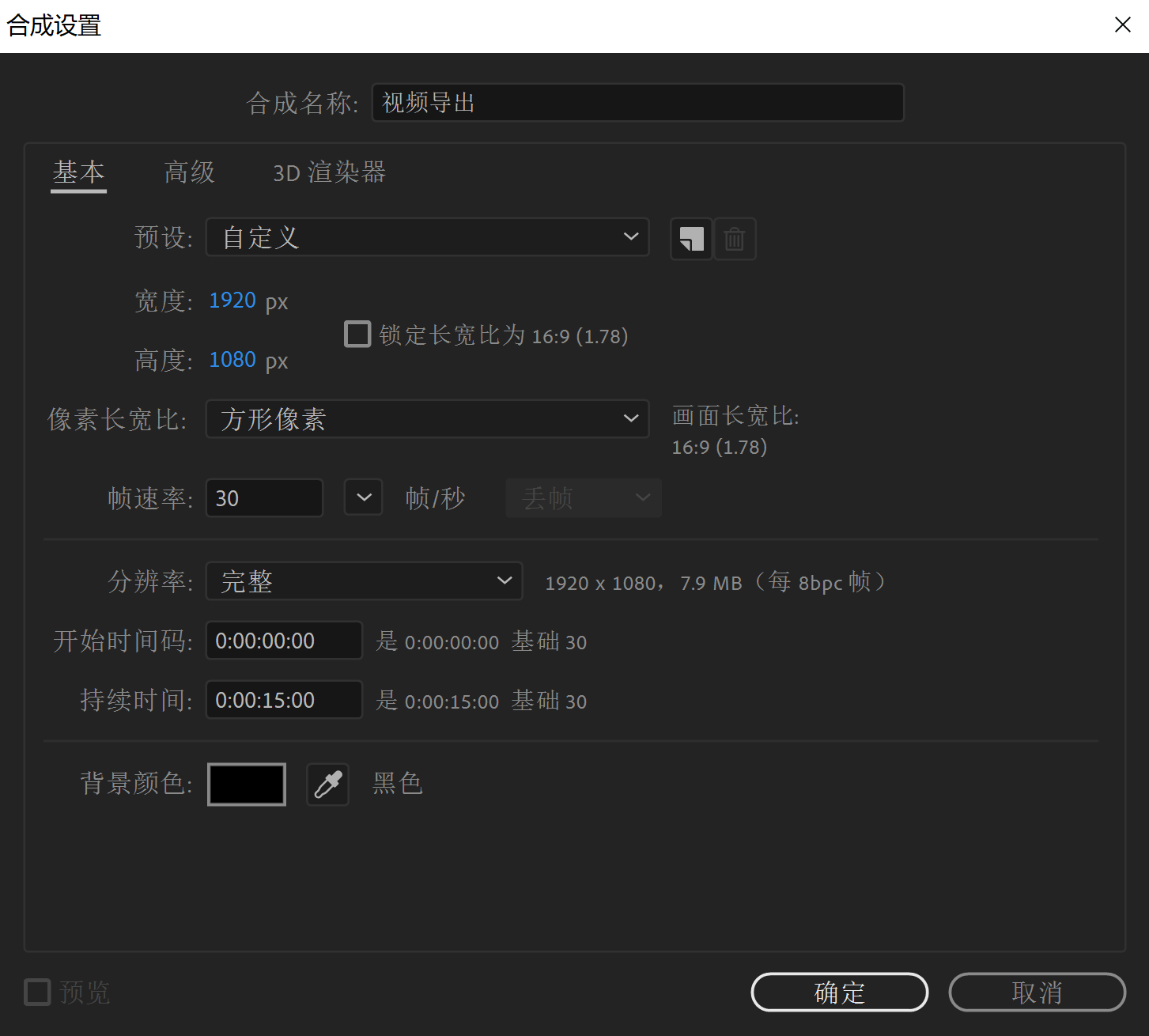
- 1 在AE软件中新建合成,命名为“视频导出”,宽高为1920*1080,帧速率30,时长15s
-

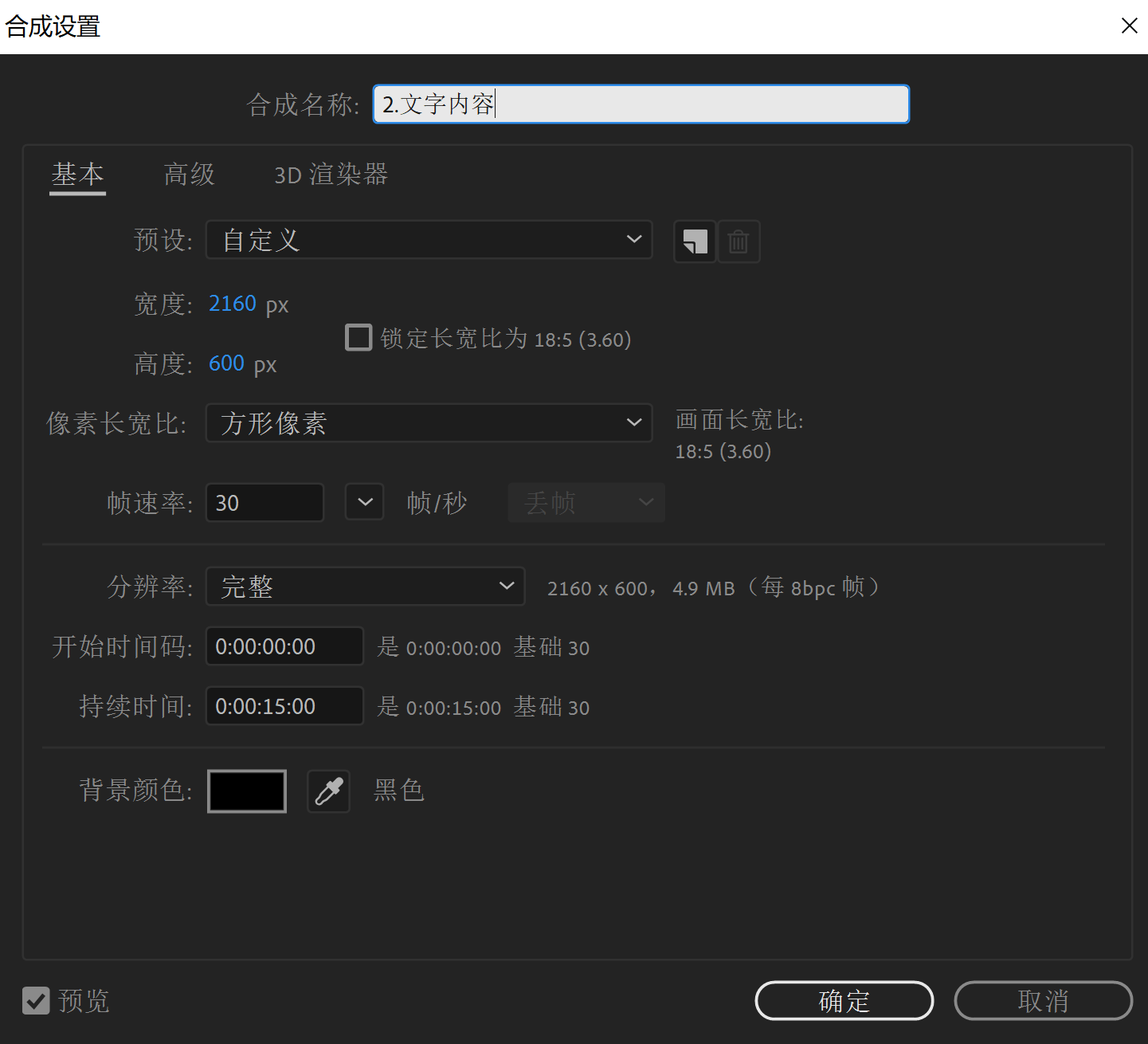
- 2建立第二个合成,命名为“文字内容”,宽高为2160*600,帧速率30,时长15s
-

-
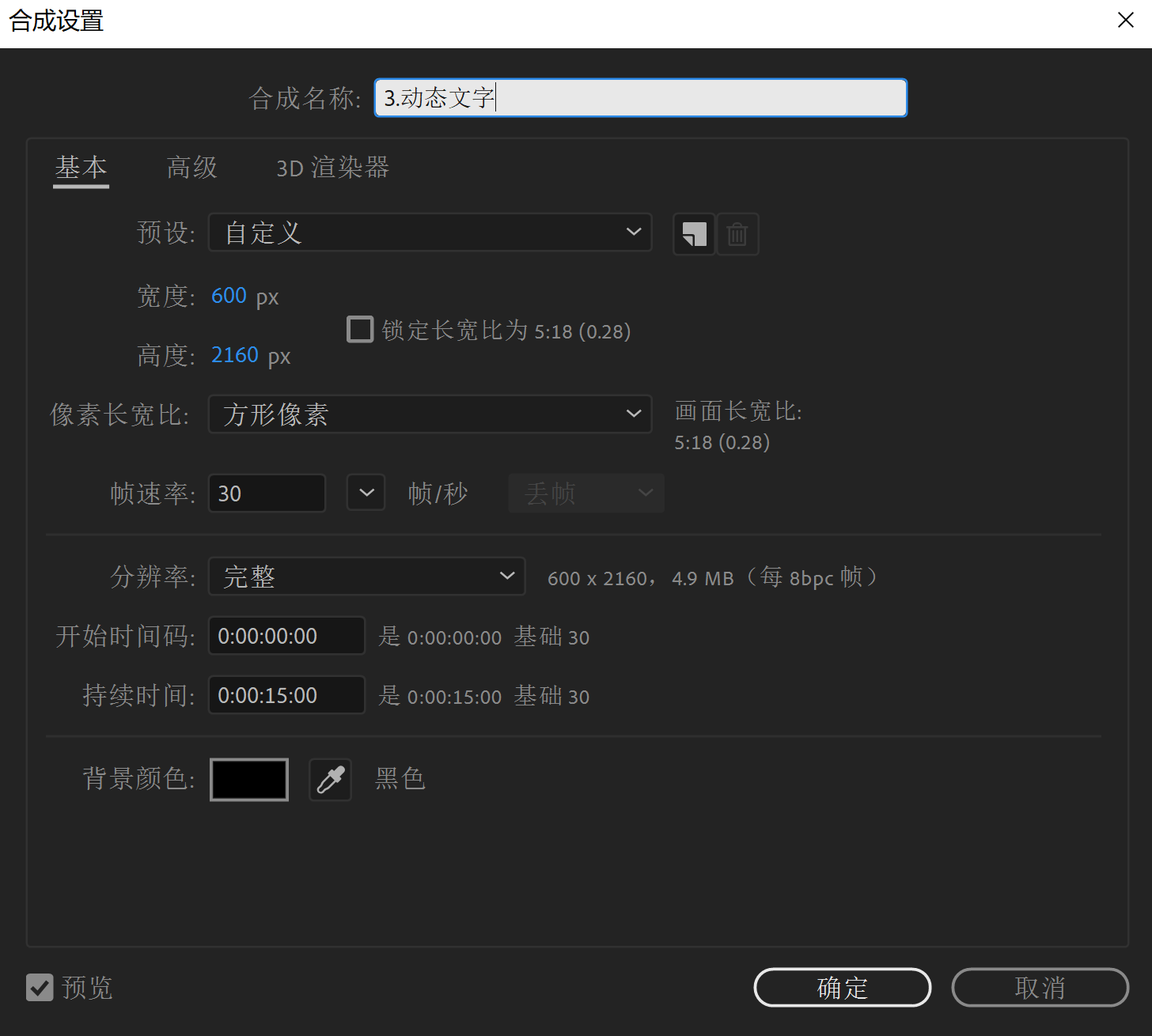
3建立第三个合成,命名为“动态文字”,宽高为600*2160,帧速率30,时长15s -

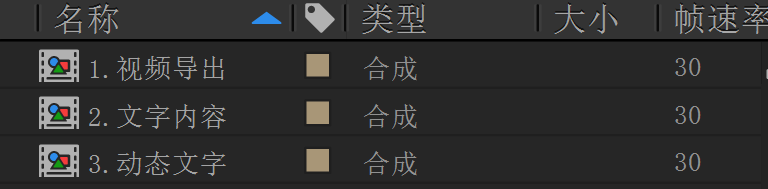
- 4至此三个合成搭建完毕,如下图
-

-
5双击“文字内容”合成,在画面中输入文字内容并排版,字体为“Impact” Ctrl+Y建立纯色层,颜色黑色,放置在最下方图层 -

-
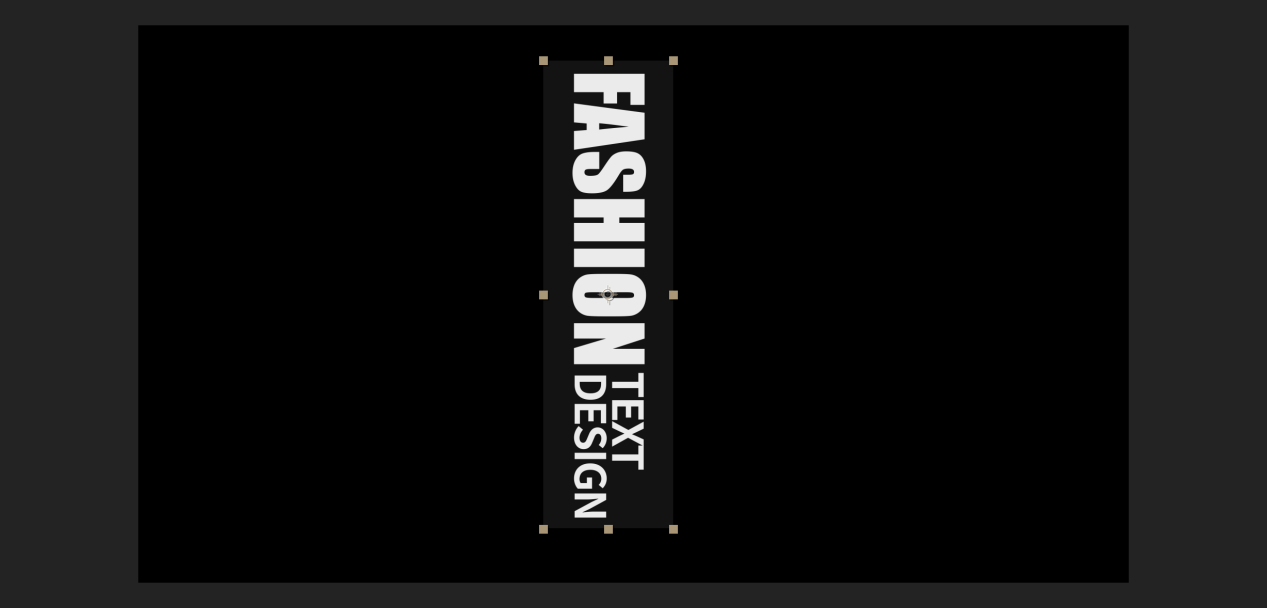
6双击“动态文字”合成,将上一步中“文字内容”合成拖入至此合成中,按R键将角度旋转至90° -

-
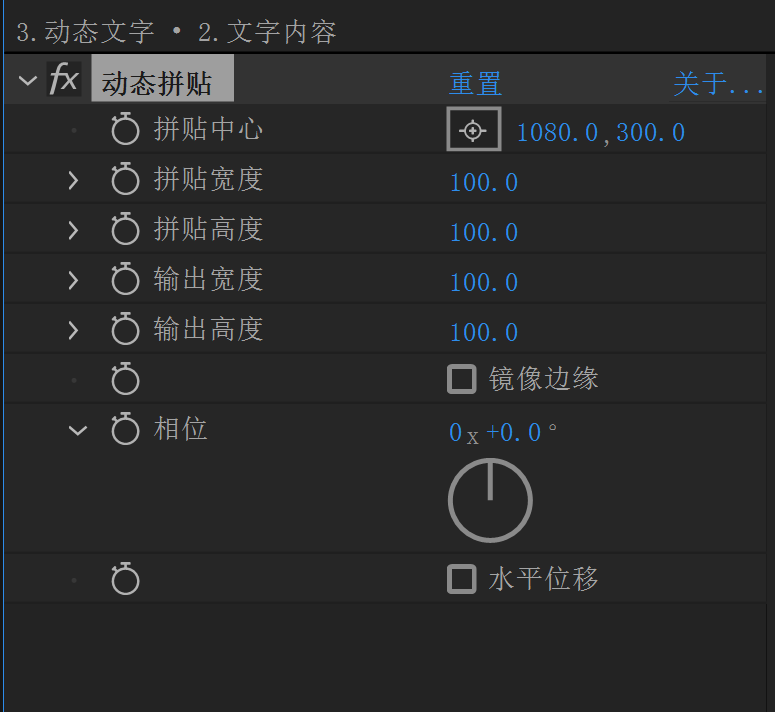
7添加效果 - 风格化 - 动态拼贴,此命令能够使文字产生无缝纹理的效果 -

-
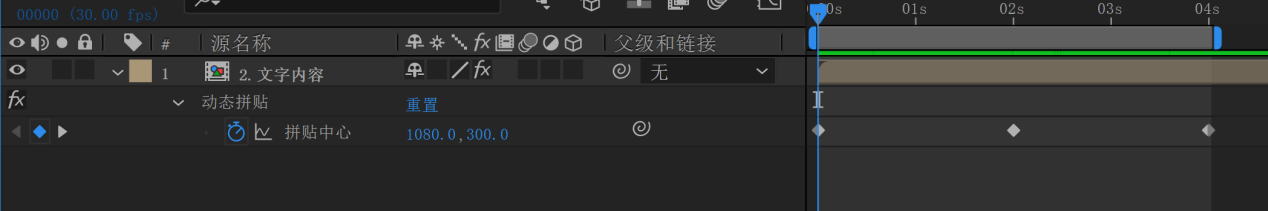
8为“拼贴中心”创建关键帧,分别在0s、2s、4s修改拼贴中心命令的X值属性,动画的方向可以根据自己的需求设置 -

- 9为了增强运动感,选中三个关键帧,进入“速度曲线”图标编辑器,将速度调成缓入和缓出效果,可以选中关键帧后按F9,然后在调整曲线
-

- 10双击“视频导出”合成,将“动态文字”合成拖入到画面中,调整对齐、大小
-

-
11添加效果 - 扭曲 - 网格变形,此命令用于对图像进行扭曲变化。参数从上至下分别为6、2、10 -

-
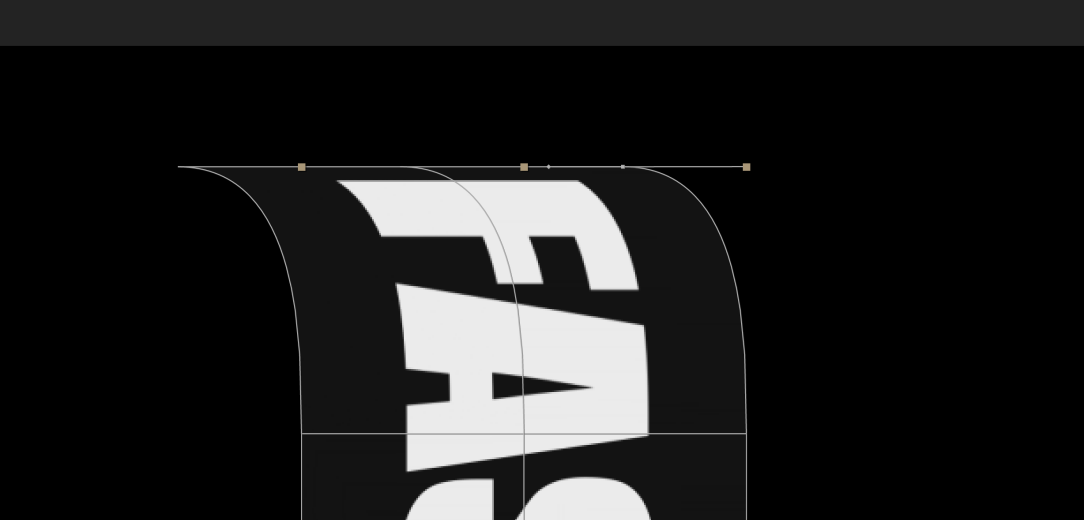
12选中最上方三个点,按住shift加左方向键,记住自己按了多少下 -

-
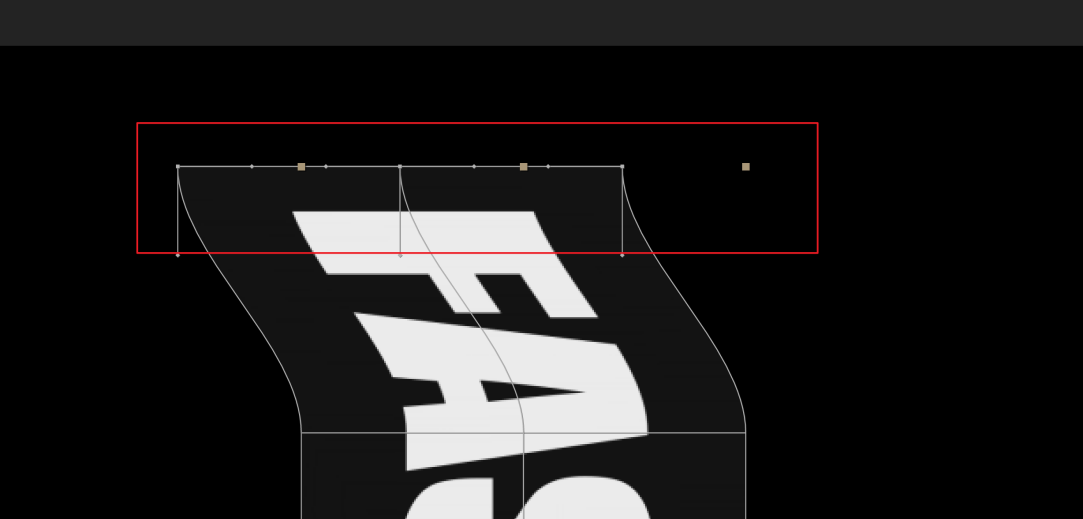
13在移动控制手柄,调整成曲线的样子 -

-
14同理在底部也进行相同操作,此时效果如下图 -

-
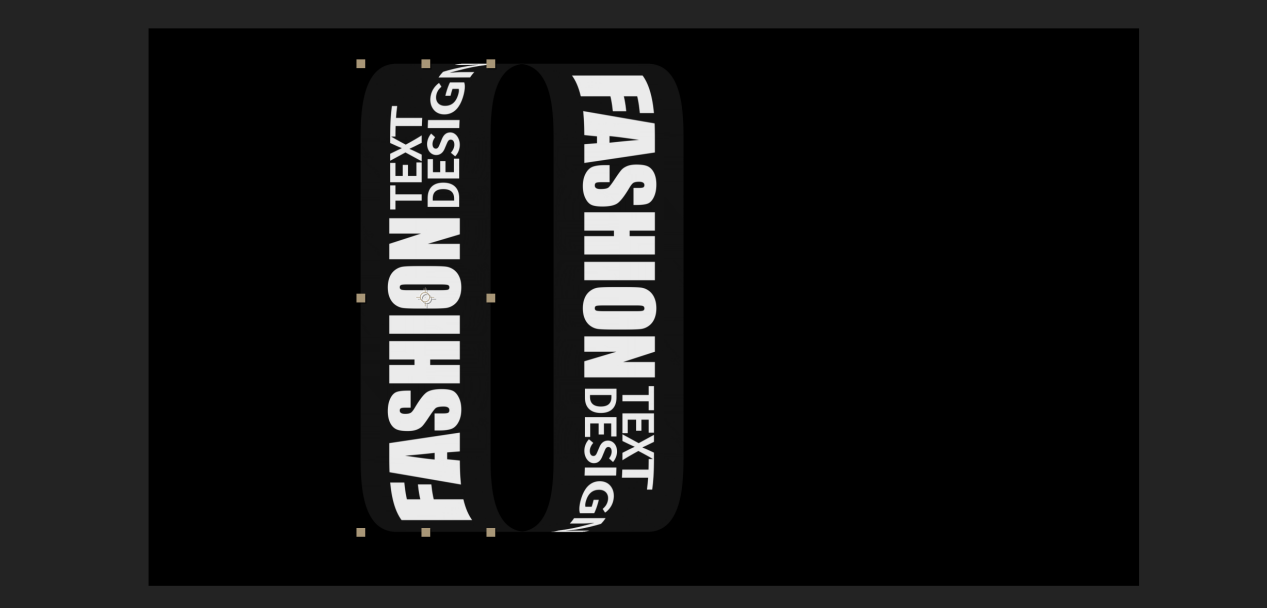
15复制粘贴一层,然后旋转180°,并调整好位置 -


-
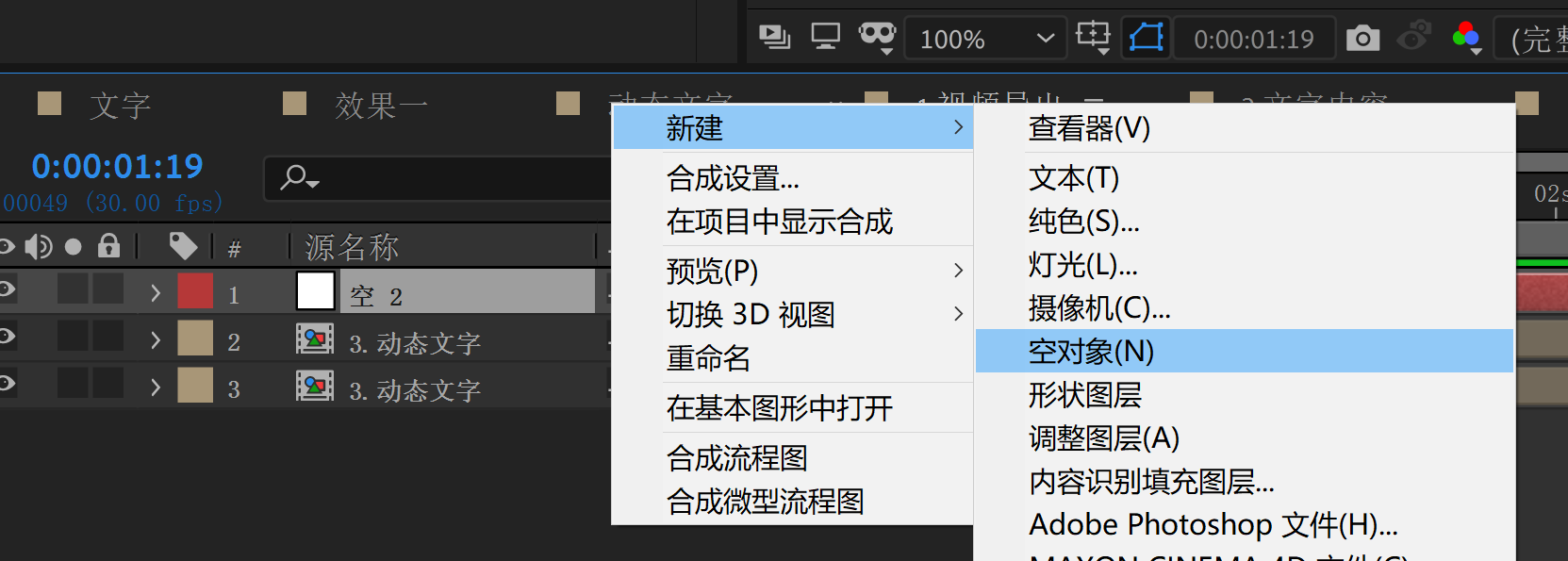
16新建一个空对象,和整个合成居中对齐 -

-
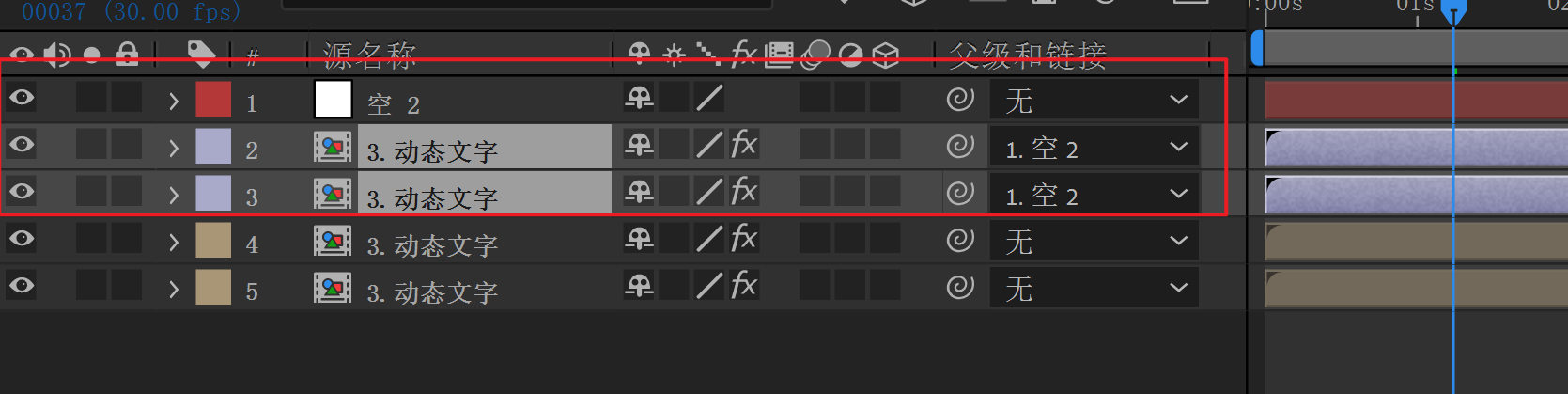
17将现有两个动态文字合成进行复制,并为新复制出来的创建父子级关系,空对象为父级 -

-
18将空对象进行旋转90°,这样子集也会跟着一起旋转,旋转后在取消父子集关系,调整下整体位置以及图层顺序 -

-
19至此动态文字的效果就制作完成了,后面就可以根据自己的喜好修改大小、颜色、文字内容这些。 -

点击查看更多
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















