如何更好地设计APP界面中的图像元素?
更新时间:2021年02月05日11时51分 来源:传智教育 浏览次数:
前言
随着电子科技革命的日臻成熟,手机作为电子科技最为出重的硕果之一,成为了广大用户青睐的对象,基本上人手一部。智能手机普及率之所以高高在上,原因在于智能手机中琳琅满目触手可得的各类应用帮助用户解决了衣食住行等各类需求,帮助用户快速的达成自己的目的,在这一过程中手机APP扮演了至关重要的角色,因此移动端APP设计如火如荼。
APP对于用户快速解决需求起着非常重要的作用,用户自由的在各类图像视频元素中穿梭享受,所以图像元素的设计显得尤为重要?那接下来我们一起分享如何更好地设计APP界面中的图像元素。
在移动端APP界面设计中设计师除了完成交互设计,视觉设计方面主要研究图片元素、文字元素、图标元素、色块元素之间的排版布局关系,这四类元素对于设计师设计各有差异:

文字元素:设计师负责文字字体字号位置等元素的设计,文案内容一般由策划给出;
图片元素:设计师主要负责位置、大小比例的设计,一般上线后图片由第三方或者用户上传;
图标元素:设计师根据产品属性和流行趋势进行设计;
色块元素:设计师根据产品属性和用户群体特性进行设计;
综上可见图片元素的设计主要为位置和图片的比例,那么图片在APP设计过程中到底有哪些常用比例呢?都是那些原因引起的呢?
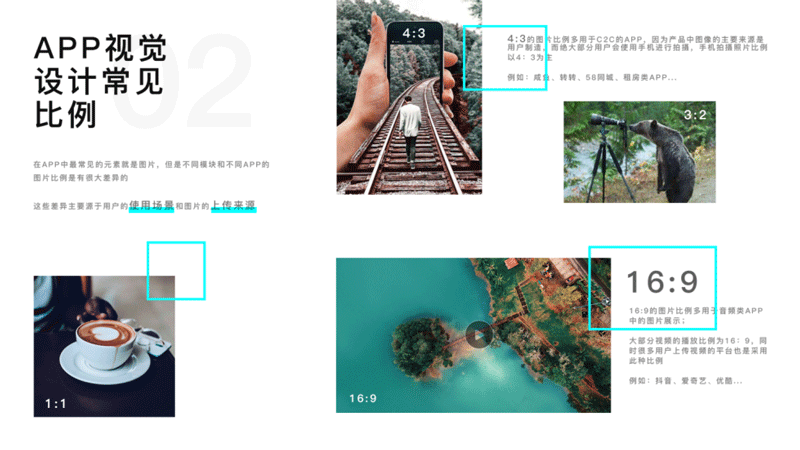
APP界面中图像常用比例为1:1、3:4、3:2、16:9,其主要原因基于用户场景和上传来源。
1:1的图像最为规整,能够最大程度突出主体,适配性非常强,能够在不同分辨率手机中完整显示
目的:具有信息化表达完整,便于排版布局规整化,适配简易化的特点;
应用:多用于电商平台商品展示和商品列表,例如TB TM JD等。
3:4的图像多用于手机拍摄的图像比例,随着手机的普及越来越多的用户习惯使用手机拍照,因此很多C2C的APP中需要用户上传模块的图像比例一般设计为4:3。
应用:图片来源基于平台用户的上传模块,例如咸鱼、58同城等等
3:2主要是照相机输出的图像比例,这种图像产生成本较手机高一些,需要有专业的设备和一定的摄影技术,因此出现频率比较低;
应用:生产内容的用户需要移动的摄影技术,例如:马蜂窝和爱彼迎等等。
16:9是视频播放的常见比例,因此在APP中有视频展示的图像设计多采用此比例。

了解了图像比例在APP中的设计核心,接下来我们一起探讨一下图像元素在APP中的排版应用。在APP中常见的图像元素排版主要为单列式、两列式和横向图文排布式,那这些排版布局方式在什么时候使用呢?

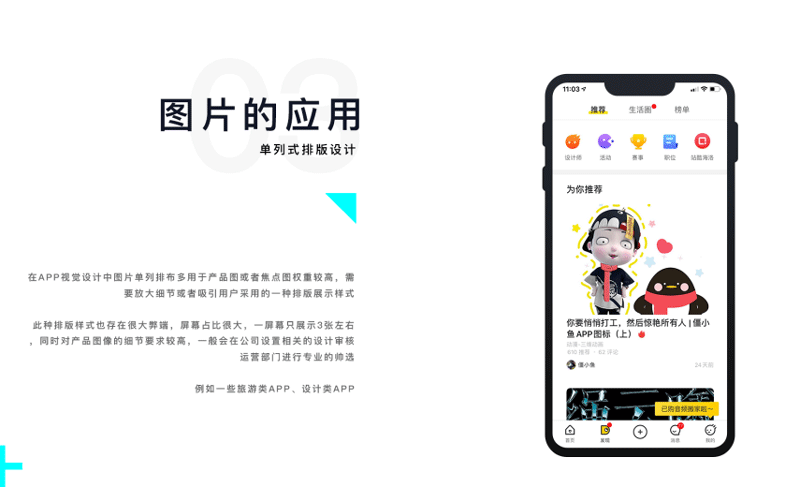
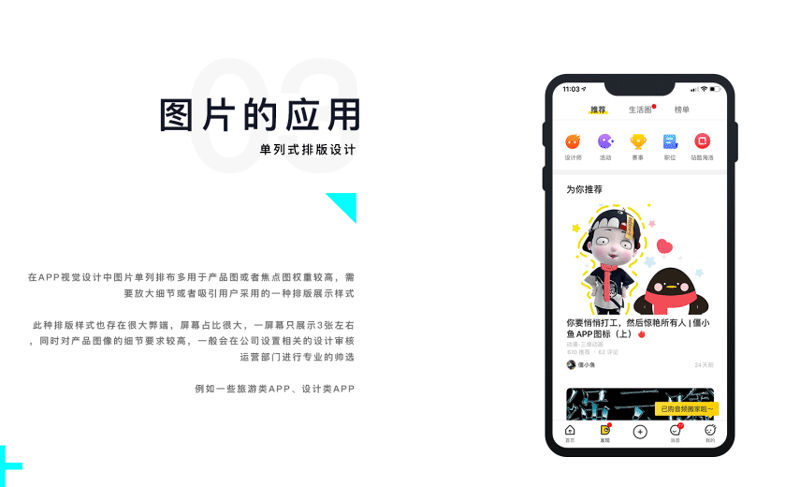
单列式排版在APP视觉设计中多用于产品图或者焦点图权重较高的排版形式,这是基于图像单列排布则会放大图像细节,因此对于图像要求比较严格;
这种排版优点:吸引用户,图像清晰有细节,便于展示;
但是也存在缺点:屏幕占比很大,一屏幕只能展示2张左右图像,同时图像细节被放大就需要有专门的审核部门进行筛选,加大了图像生产的难度;
例如一些旅游类APP和设计素材类APP。

两列式图像排版样式多用于产品列表展示
优势主要为想多于单列展示一屏幕能展示更多的内容,便于用户浏览,同时也能满足更多不同用户的差异化选择
劣势就是产品图像在一屏幕内展示过多,用户在活动浏览过程中产品展示不突出
多用于各类产品列表的界面设计展示,例如:淘宝天猫唯品会等等。

最后聊一下关于图文结合的排版,当图片和文字在一起排版布局时,如果是单列,则多用于分享展示设计,例如微信的朋友圈,文字在上图片在下方;如果是两列,则多用于产品介绍,上图下文;当然再有就是左图右文,这种排版方式多用于展示图像内容,用户浏览习惯为由左向右,所以当图像放在左侧时一般为产品介绍;如果是左文右图多用于资讯类的产品排版,往往图像是用来装饰吸引用户的,图像与文案介绍关联性可能不太大,甚至有误导用户的嫌疑。
总结
综上所述同大家分享了一些关于图片在APP中的应用,接下来我们来回顾一下:
1、APP中设计元素 :图片、文字、色块、图标
2、APP中图像元素比例:1:1、3:2、4:3、16:9
3、APP中图片的排版布局:单列式、两列式、图文混排式
设计师了解了设计元素,明确了图像比例来源是基于用户上传和应用场景,再懂得了基本的排版方式,那么一般的APP中图文排版设计应该手到擒来了吧!这个套路,你GET到了吗?
学设计,来传智!设计改变生活!
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















