小程序UI视觉设计规范
更新时间:2021年12月31日12时38分 来源:传智教育 浏览次数:
像素和设备调试
开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准,单位换算相对简单。微信小程序所定义的一套 WXSS (WeiXin Style Sheets) 中有一个有趣的长度单位 rpx,即 responsive pixel。
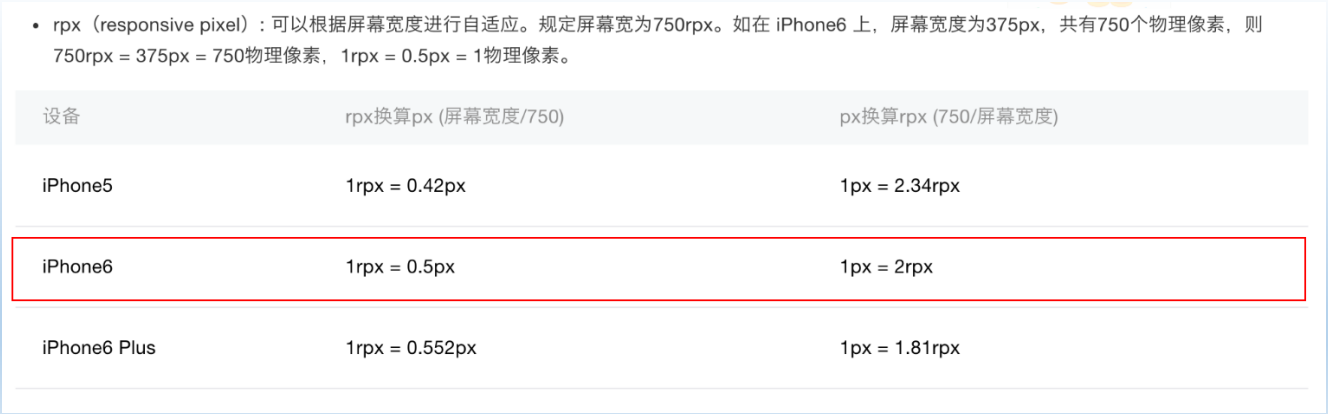
rpx(responsive pixel), 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,
- 750rpx = 375px = 750物理像素
- 1rpx = 0.5px = 1物理像素
逻辑像素,在 CSS 中也被称为 CSS 像素 (CSS pixels),是为 Web 开发者创造的,在 CSS 和 JavaScript 中使用的一个抽象的层,每一个 CSS 声明和几乎所有的 Javascript 属性都使用 CSS 像素。
例如我们平时使用 Chrome 的设备调试工具的时候,iPhone6 是高 667px,宽是 375px,与苹果官方的 1334px x 750px,长宽分别少了 2 倍,那么面积就少了 4 倍。这就是经常说的 Retina 屏幕用四个(物理)像素表示一个(逻辑)像素。

三机的rpx

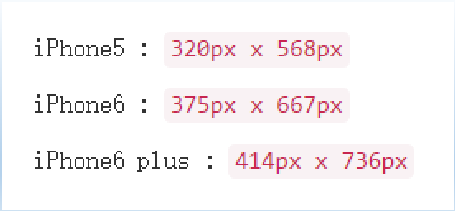
rpx 转换成 px 是需要乘以一个系数的:px = rpx * n
rpx 只是定义一个绝对值 750 宽度,然后简单的根据不同设备的逻辑像素来进行 rpx 到 px 的换算。
小程序视觉规范
1.字体大小

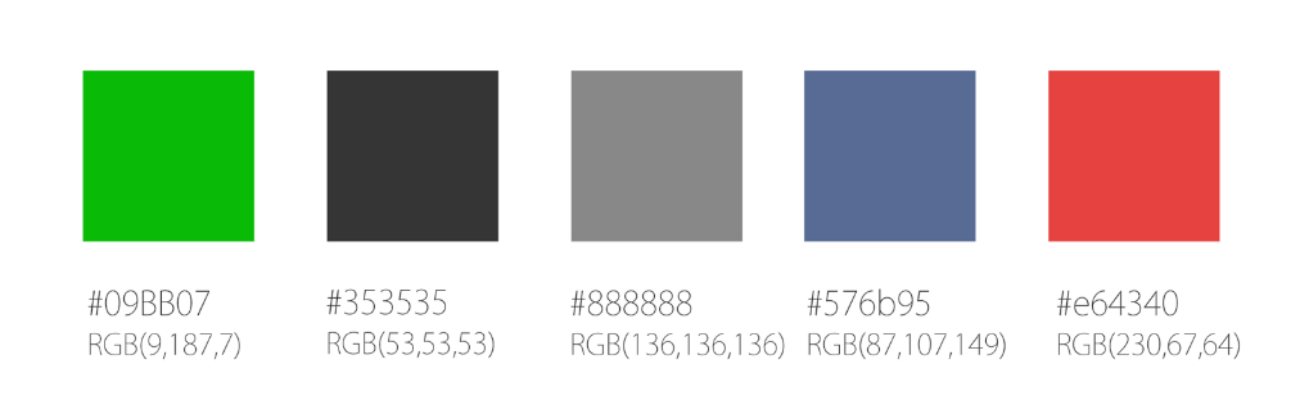
2.字体颜色


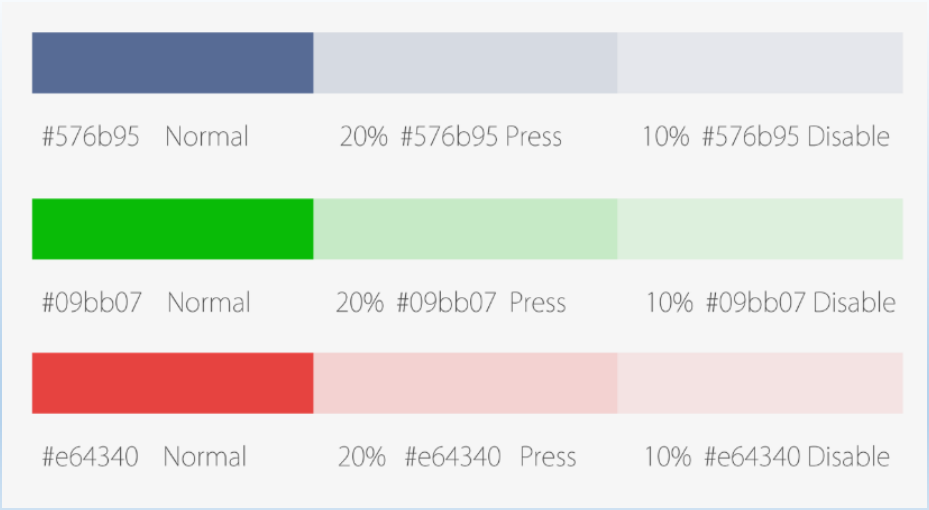
蓝色为链接用色,绿色为完成字样色,红色为出错用色 Press 与 Disable 状态分别降低透明度为20%与10%。
3.列表
列表栏之间的行距间隔尺寸要求如下:
4.表单

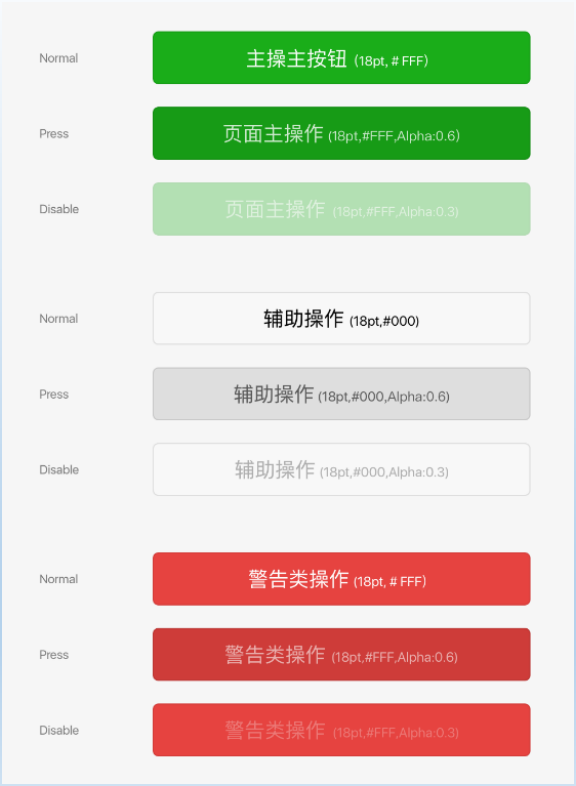
5.按钮
- 大按钮
对当前页面整体的即时操作,对于鼓励用户操作的按钮,必须有效且满足用户需求。
按钮的高度固定为94px(47pt),圆角大小固定10px(5pt)。
*主操作按钮在一个页面内只能出现一次

- 中按钮
该按钮操作在页面层级中的重要程度不高,或者不鼓励用户操作的按钮,抑或者大按钮的使用会扰乱信息浏览时,可用中按钮代替。
中按钮宽度最小360px(180pt)。
文本两边间距最小60px(30pt),最大不限制,不够则拉伸按钮宽度。
按钮最高固定为70px(35pt),圆角大小固定为8px(4pt)。

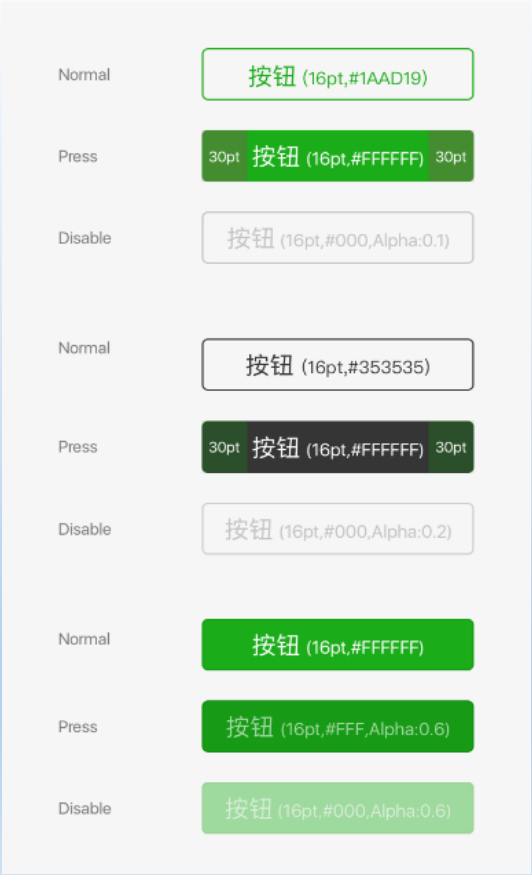
- 小按钮
仅对页面某项内容的操作、选择,小按钮是可以重复的。
小按钮宽度最小120px(60pt)。按钮内距离文字间距离最小30px(15pt),不够则拉伸按钮宽度。按钮高度固定为60px(30pt),圆角大小固定为6px(3pt)。
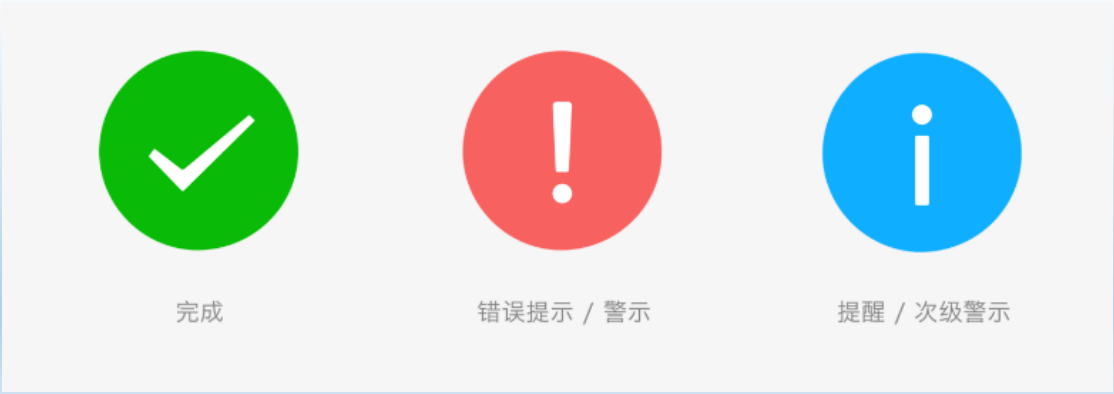
6.图标

尺寸:100*100px
一般用于结果页面状态提示,根据结果的情况选择对应的icon。
小程序Titlebar(标题栏)按钮
使用方法
提供深浅两种配色的按钮选择,以更好适配不同页面风格,注意保持Titlebar各元素保持足够的识别性。

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















