UI设计师如何从数据中发现问题调整设计助力产品增长?
更新时间:2021年06月24日15时04分 来源:传智教育 浏览次数:
一款APP上线后,产品与运营通过关注数据的变化了解用户的态度,这个比看用户反馈要客观的多!反馈表达的是个体的声音,数据量化的是群体的行为。好的APP产品应当兼顾商业盈利、用户需求与技术实现三个要素。
下面以3个事例举例论证:
案例01:QQ当年那么火,但马化腾当年差点卖掉,是因为用户需求量大,技术也能实现,但是无法盈利。直到后期有了QQ秀,才赚到了第一桶金。
案例02:一些产品,像work up用户体验非常好,颜值也超高,却最终未能生存下来。究其原因记步解锁的这种功能,不是用户的刚需,相比于外卖、打车等需求,也非高频事件。
案例03:设想一下,如果目前有一款APP能监测你周围半径10米的新冠病毒,每监测出一次支付10元。你觉得这个APP会不会火?答案是一定的,不过很遗憾,技术上是无法实现的。
通过以上案例论证,验证了上述的三要素,即:一款好的产品必须刚需、有盈利、技术实现能落地。
新入行的设计师往往纠结于技法、风格上的展现,却忽视了设计的本质——解决问题!实际在工作中,我们更多的是从数据中发现问题,再通过设计的手段助力产品数据的增长。
产品中常见的数据表意
PV:(Page View )页面浏览量,用户对同一个页面的多次访问,访问量的累计。
UV:(Unique Visitor)独立访客数,单位时间内,同一个IP多次访问也只算1个访客。
点击率:用来衡量内容的吸引力,是指页面上某一内容被点击的次数与被显示次数之比,运营上按照UV来计费。
转化率:衡量需求终极成果的重要指标,是互联网平台的增长基石。转化率是完成转化目标的用户占总体用户的比例。注册、下单、登录、复购,都可以用转化率进行衡量,根据产品的不同阶段定义不同的转化率指标,通常不会高于5%。
留存率:在互联网行业中,用户在某段时间内开始使用应用,经过一段时间后,仍然继续使用该应用的用户,被认作是留存用户。留存率的计算方式有很多种,每个企业也有每个企业独特的计算方式。
跳失率:显示用户通过相应入口进入,只访问了一个页面就离开的访问次数占该入口总访问次数的比例。比如用户通过搜索进入到了商品详情页,但是只浏览了一遍就关掉了,在这个页面没有进行其他的交互行为,就算一次跳出行为。
活跃用户数:产品活跃度一般分为日活(DAU)、周活(WAU)、月活(MAU),产品活跃用户的定义也是千差万别,并不是一个用户打开一次APP就算一个活跃用户,活跃用户是需要达到某一个指标,比如内容类产品用户阅读了一篇文章,或者电商类产品用户完成了3次页面跳转等等都可以是一个活跃指标。
人均使用时长:在一段时间内,总活跃时长/总活跃用户数。社交、游戏类的产品数值往往比较大,工具类的产品数值就较低。人均使用时长不一定越长越好,比如内容类产品人均使用时长较长说明内容质量高,但是工具类产品如果人均使用时长过长,反应出产品交互效率低下,用户学习成本较高,所以数据需要多角度的灵活来分析。
以上数据有百分比计算的,如点击率、跳失率、留存率、转化率;也有具体的数值,如活跃用户数与人均使用时长。综上所述,点击率与人均使用时长是支撑其他数据的必要条件!
接下来我们来探讨一下,如何通过设计的措施与手段提升这两项产品的数据:
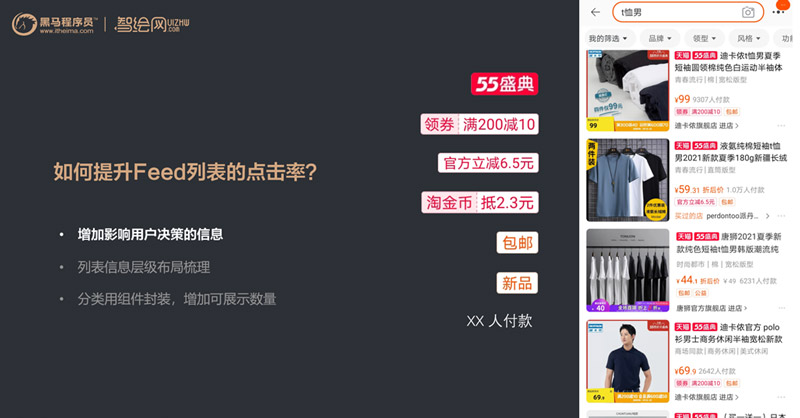
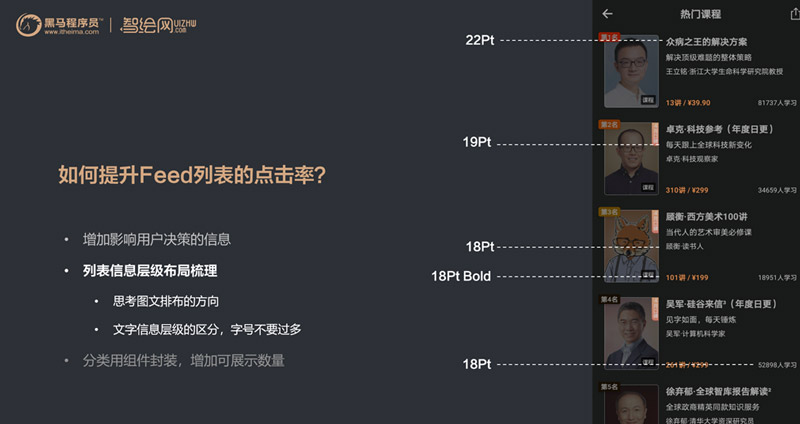
用户的点击率

增加影响用户决策的信息,如满减、包邮、新品等,都会提升用户的点击率。

列表的层级清晰,排布结构顺畅也同样会增强用户的点击欲。这里要思考,图文的排布方式。字号与颜色不要过多,视觉上进行降噪。

卡片式的封装会聚合信息,提高用户的阅读效率。同时卡片式也会增强用户的点击欲。
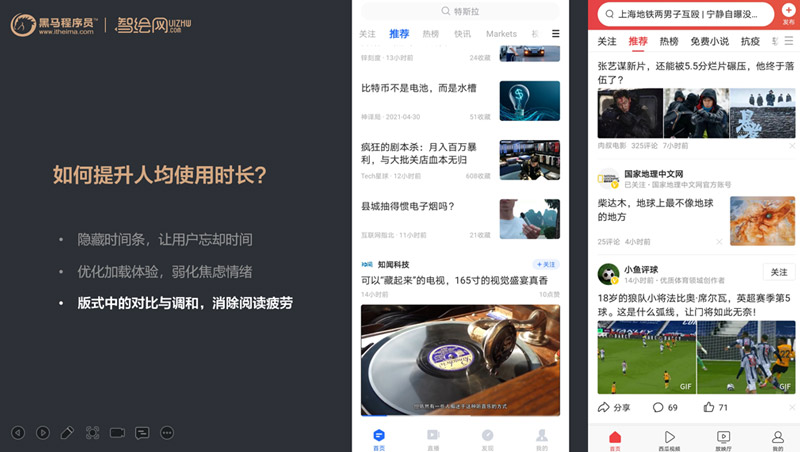
人均使用时长

阅读类、游戏类的产品通常会隐藏状态栏和导航栏,目的是让用户有沉浸式的体验,忘却时间。

优化用户的加载体验,让用户忘却时间。同样会减少跳失率,增加使用时长。

版式设计中的对比与调和,通常在Feed流列表中如果按照一个版式排布,用户会产生视觉疲劳。通过设计版式的变化进行调和,降低用户的视觉疲劳,增强用户的使用时长。
另外,我们在做设计时,除了考虑具体的配色、构图、风格,一定要思考设计的目标是什么?如何通过设计达成目标?这也是初级设计师到高级设计师进阶的必要途径。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















