磨砂玻璃质感图标动效制作教程
更新时间:2021年05月25日17时06分 来源:传智教育 浏览次数:
磨砂玻璃质感认识:
最近很多朋友都有发一些磨砂玻璃质感的UI界面,在设计表现过程中,方法多种多样,但同样要注意以下几个点:
悬浮感:带有明显悬浮感的多个层级表现,可通过投影添加
颜色鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
边缘质感:使用轻薄高亮的1像素边框来强化物理质感
我们会先使用绘图软件得到基本形态,然后导入AE中制作动效,一起来试试吧。
操作步骤:
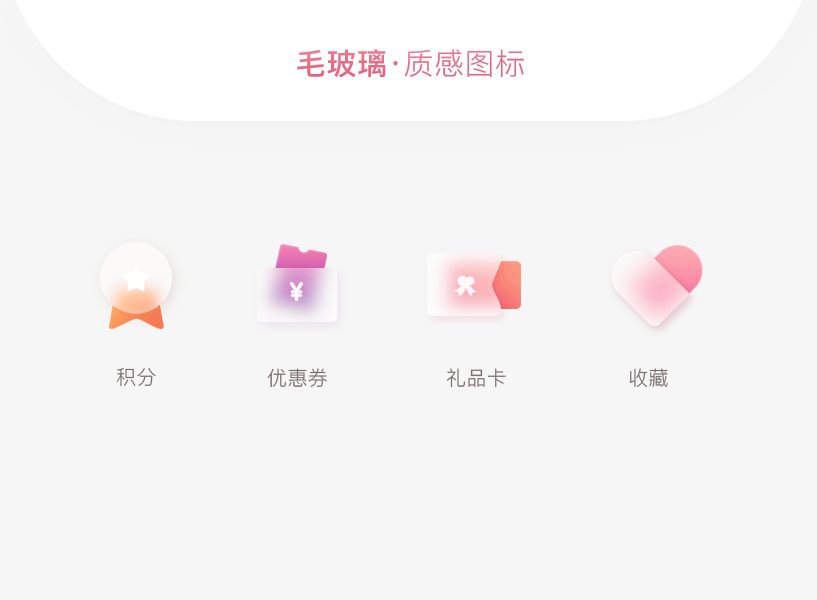
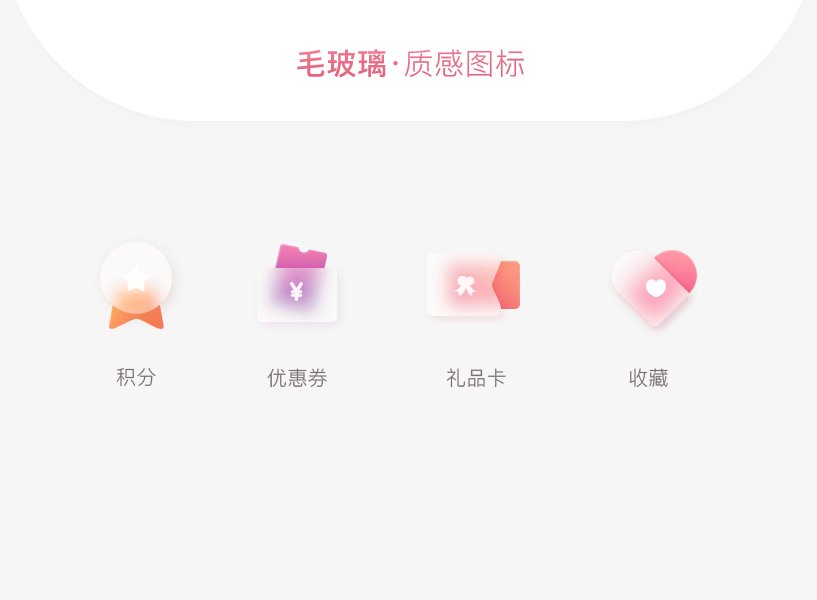
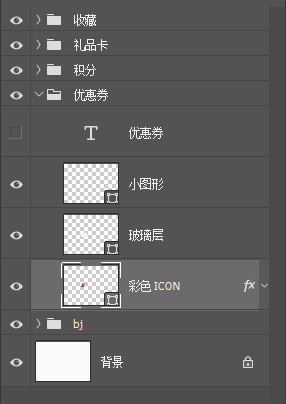
1. PS绘制好ICON的形态,并分好图层
先在PS中绘制好IOCN,每个ICON分三层,背景彩色元素,半透明图形层,上层小图形。
将文件存储为PSD格式


2. AE中制作磨砂质感图标
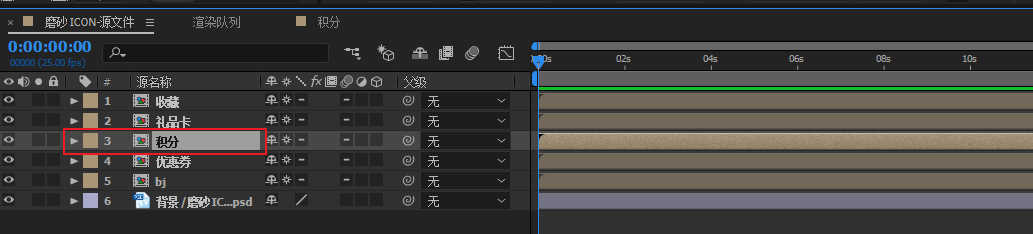
2.1 将PSD文件导入AE,选择“合成-保持图层大小”

2.2 双击积分预合成文件,进入子层级编辑动效

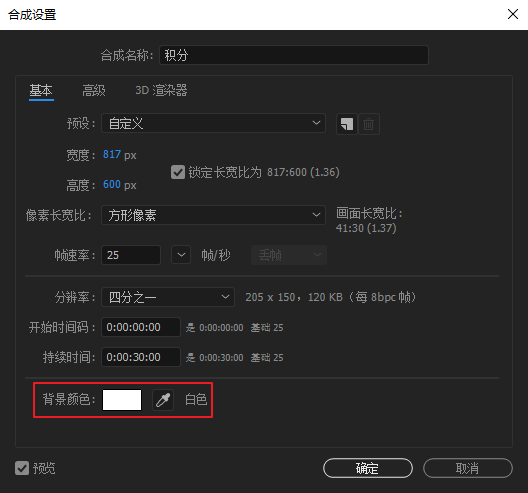
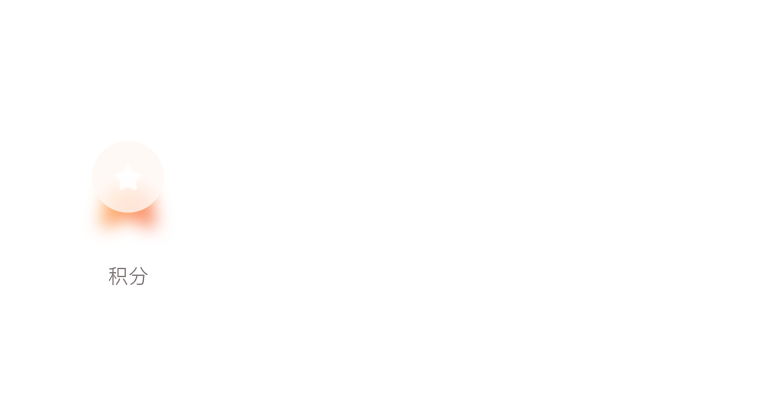
为方便察看效果,将背景色更改为白色

在主图形上新建一个调整图层(ctrl+alt+Y),添加效果菜单——模糊和锐化——高斯模糊,参数为30左右。效果如下

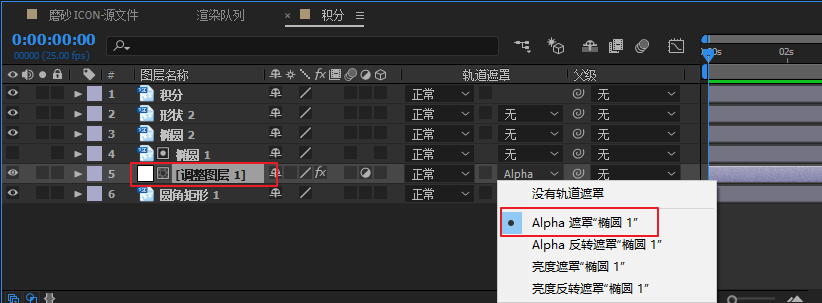
复制一个椭圆图层,选择调整图层——添加轨道蒙版,注意要检查复制后椭圆图层的不透明度为100。原椭圆图层不透明度为30左右。

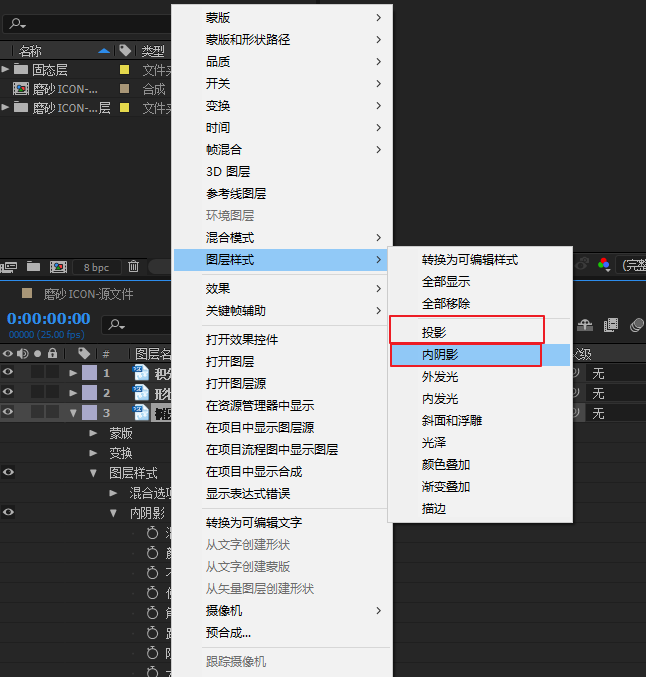
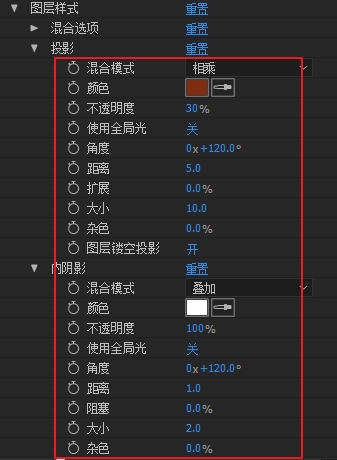
选择原椭圆图层,右击——图层样式——添加投影和内阴影,设置如下:


投影颜色选择对象的主要颜色,并压暗。磨砂质感就出现了。
3. AE中制作动效
3.1 首先安装Motion2插件,将插件复制粘贴到AE安装目录下:Adobe After Effects CC 2018\Support Files\Scripts\ScriptUI Panels。
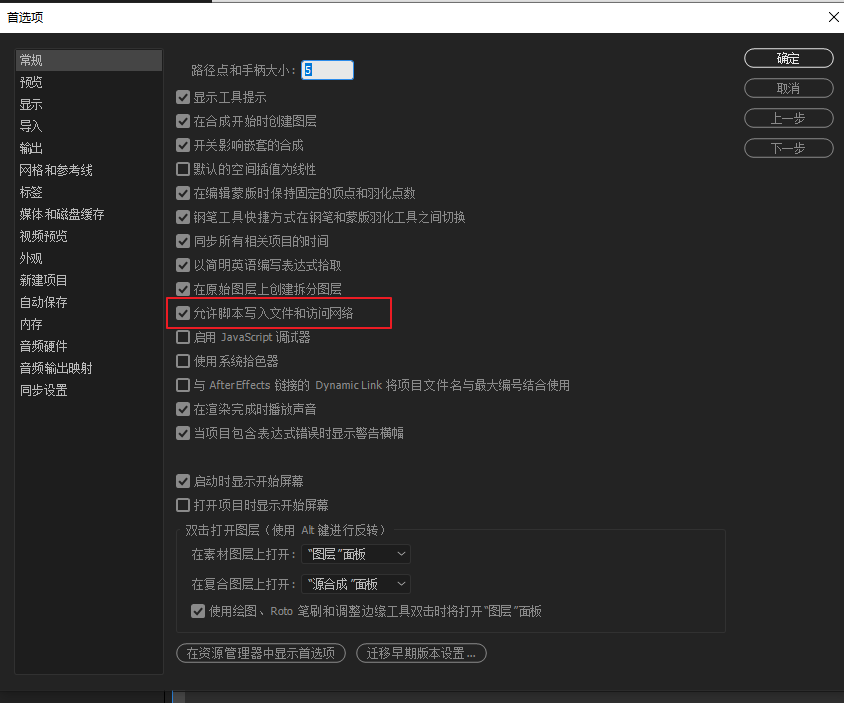
3.2 编辑-首选项-常规,勾选上允许脚本读写和访问网络。

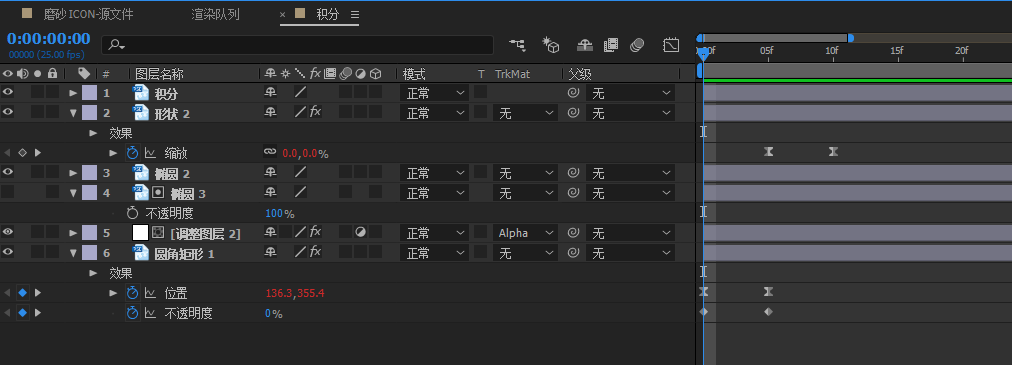
将主图形的位置和不透明度K帧,五角形缩放K帧

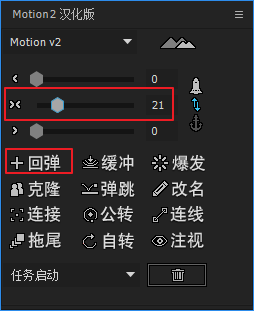
选择图形的位置帧——motion中添加回弹属性,并调整缓入缓出参数为20,
五角形缩放帧同上设置。

好了,磨砂质感图标的动效就制作好了,依次添加另外三个图标动效,一起练起来吧。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师