富文本编辑器-UEditor配置及使用
更新时间:2018年07月24日17时00分 来源:传智播客 浏览次数:
【简介】
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
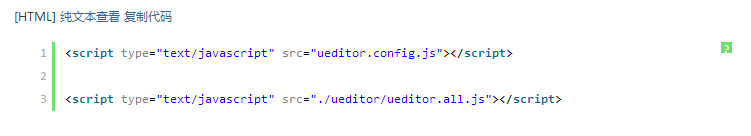
【引入的文件】

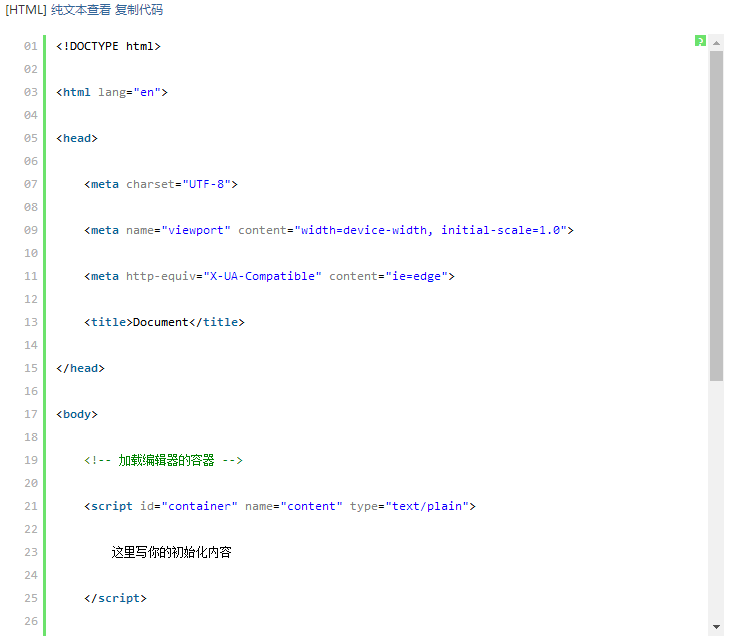
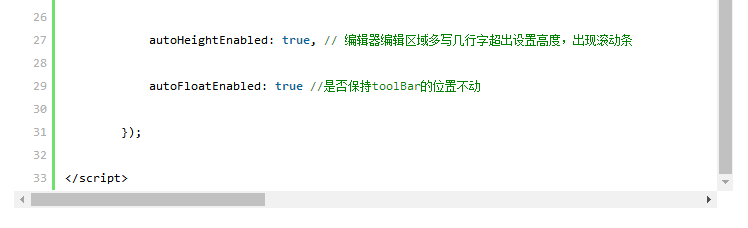
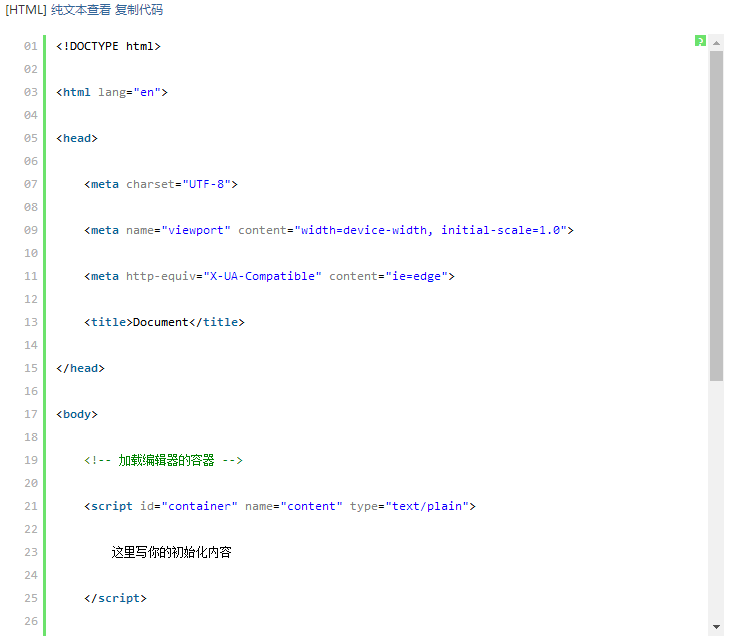
【基本代码结构】


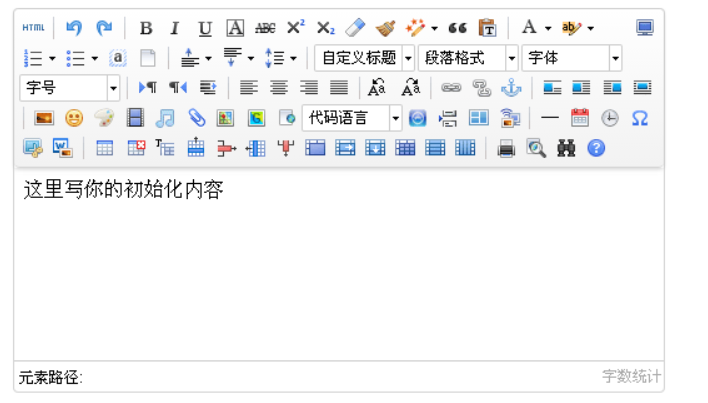
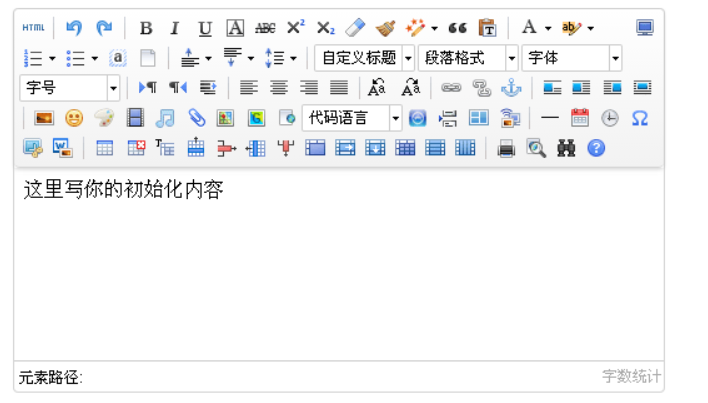
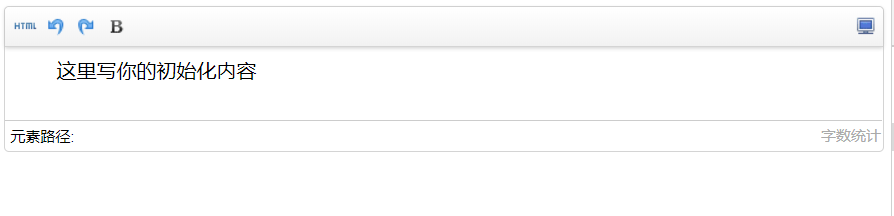
上面的代码效果如下:


效果









【设置和读取编辑器的内容】

作者:传智播客前端与移动开发培训学院
首发:http://web.itcast.cn/

【基本代码结构】


上面的代码效果如下:

【定制工具栏图标】
UEditor工具栏上的按钮列表可以自定义配置,只需要通过修改配置项就可以实现需求
修改配置项的方法:
1. 方法一:修改ueditor.config.js 里面的 toolbars
2. 方法二:实例化编辑器的时候传入 toolbars 参数
下面以方法2来演示
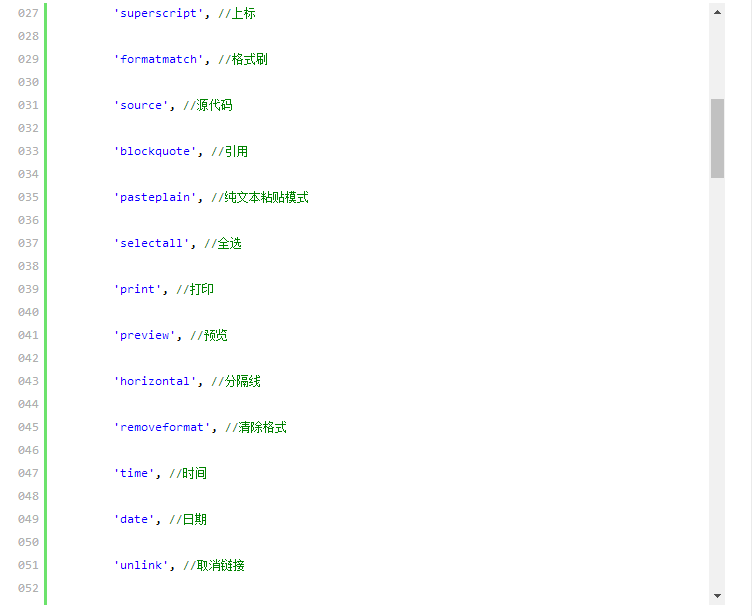
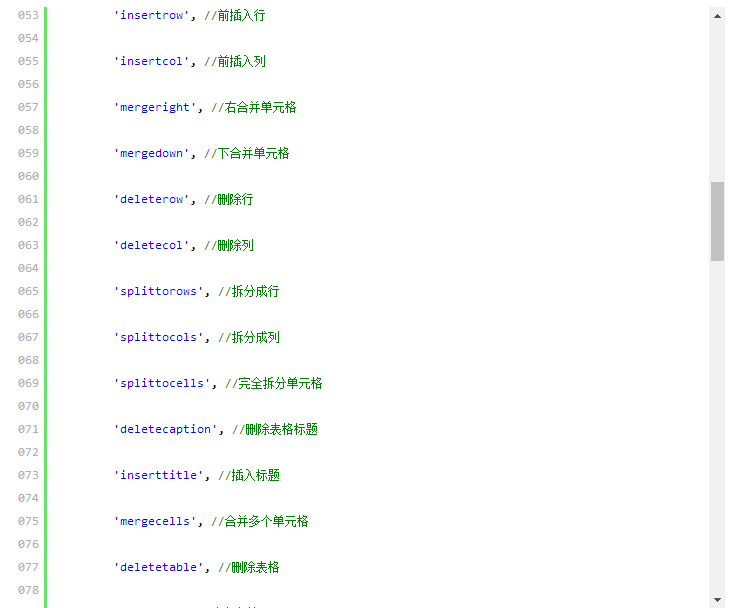
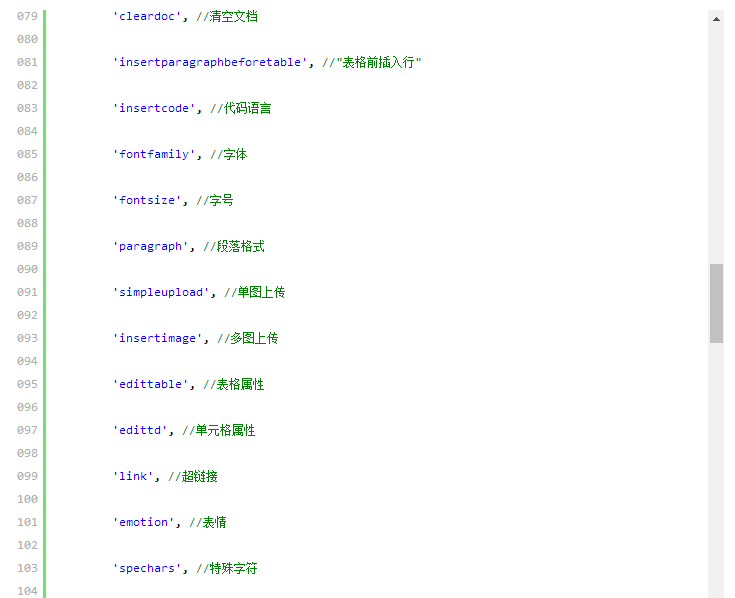
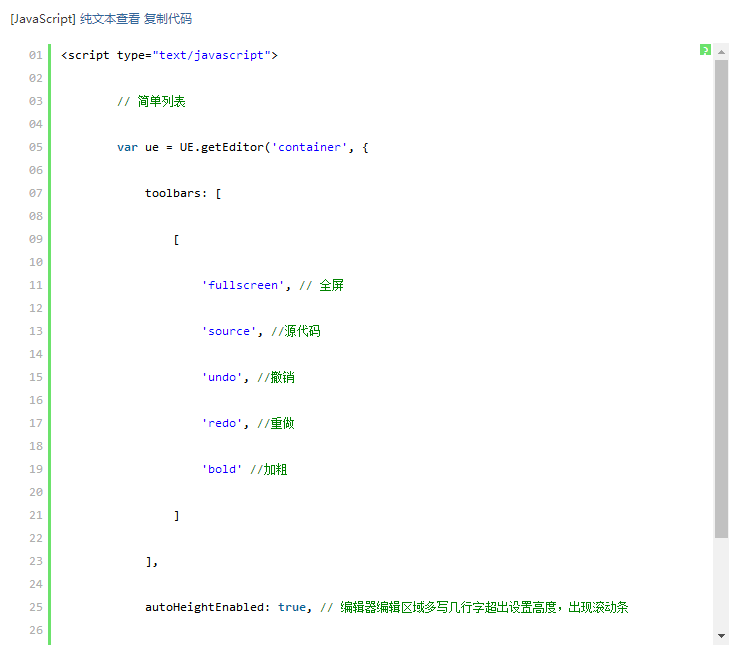
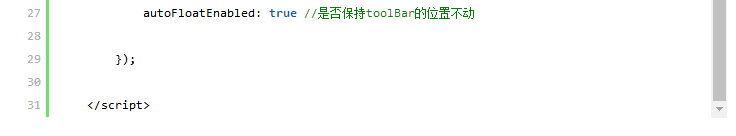
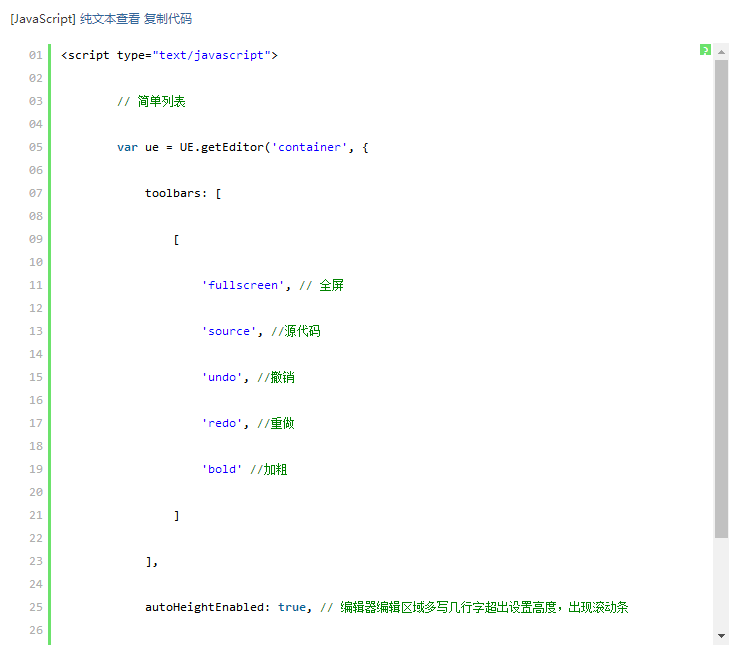
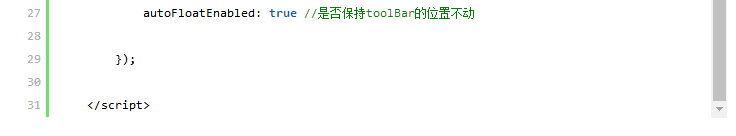
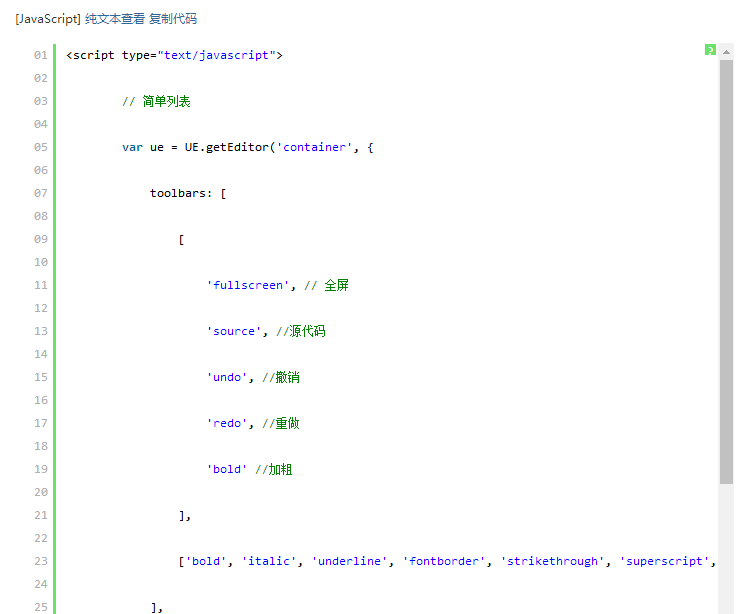
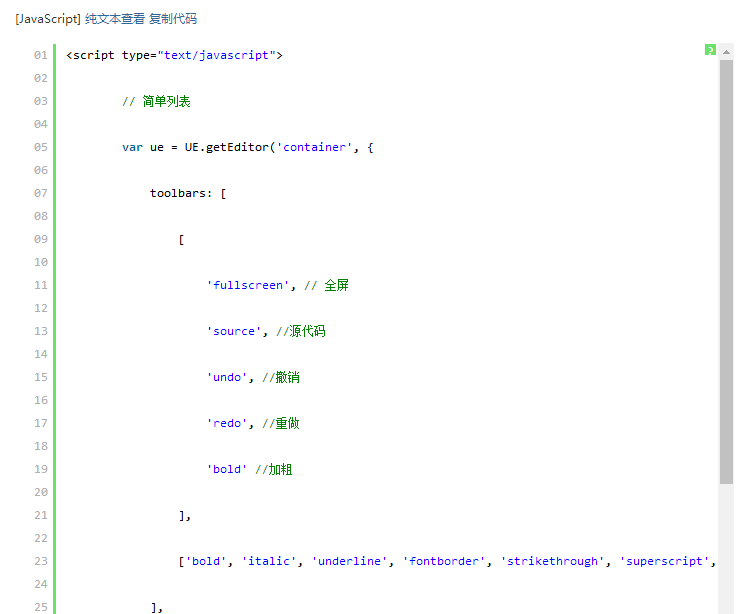
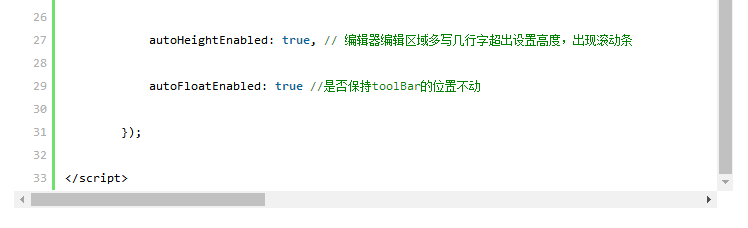
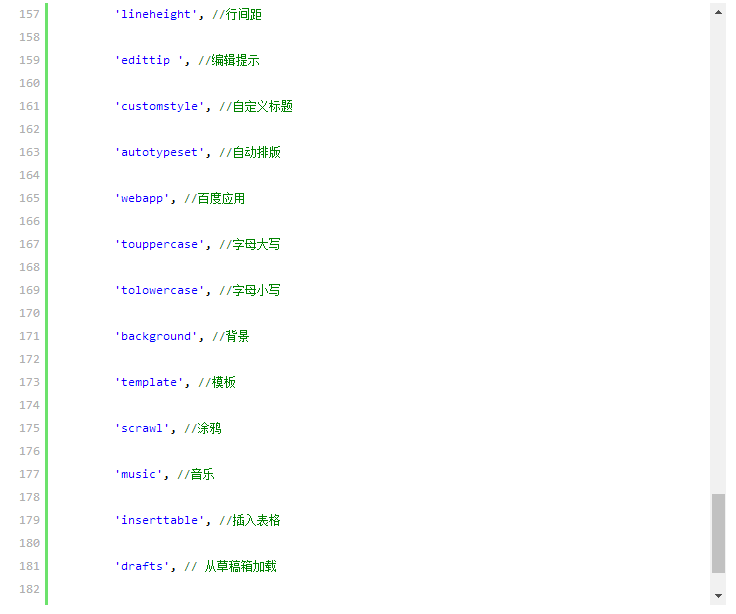
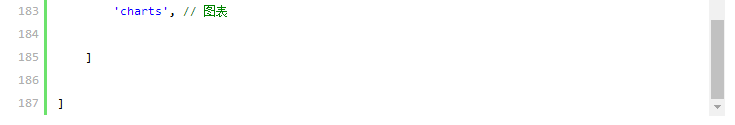
代码:


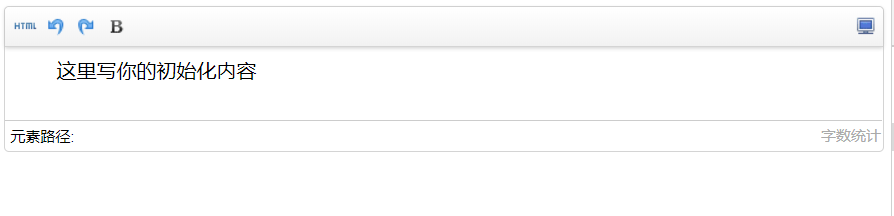
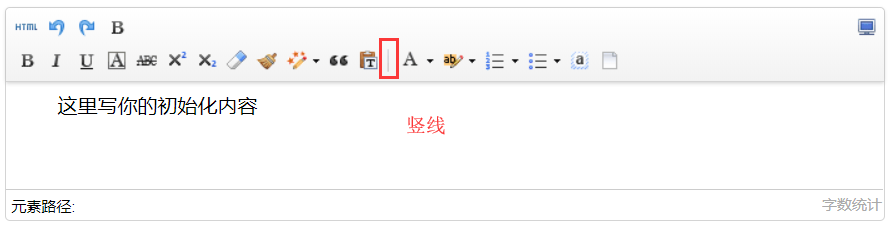
效果:



效果:

多行列表
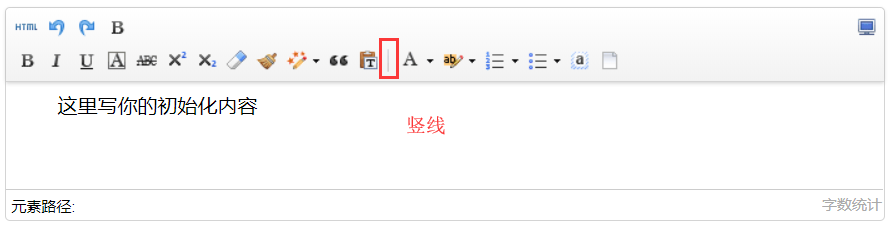
配置项里用竖线 '|' 代表分割线



效果









【设置和读取编辑器的内容】

作者:传智播客前端与移动开发培训学院
首发:http://web.itcast.cn/


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















